Configuration des aperçus¶
Le système de vignettes d’ownCloud génère des aperçus des fichiers pour toutes les applications d’ownCloud qui affichent des fichiers, telles que Fichiers et Galerie.
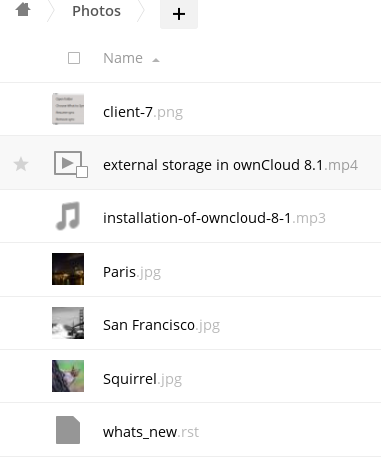
L’image ci-dessous présente quelques exemples d’aperçus de fichiers de divers types.

Par défaut, ownCloud peut générer des aperçus pour les types de fichiers suivants :
- fichiers images ;
- fichiers MP3 ;
- documents texte.
Note
Les anciennes versions d’ownCloud géraient également la génération d’aperçus d’autres types de fichiers tels que PDF, SVG ou divers documents Office. Pour des raisons de sécurité, ces services ont été désactivés par défaut et ne sont plus considérés comme supportés. Bien que ces services soient toujours disponibles, nous vous déconseillons de les activer et ils ne sont pas documentés.
Paramètres¶
Veuillez noter que le système d’aperçus d’ownCloud fournit des réglages par défaut adaptés et qu’il n’est par conséquent généralement pas utile d’ajuster ces valeurs de configuration.
Désactivation des aperçus :¶
Dans certaines circonstances, par exemple si le serveur a des ressources limitées, vous pourriez envisager de désactiver la génération des aperçus. Si vous faites cela, les aperçus seront désactivés dans toutes les applications, y compris l’application Galerie, qui affichera alors des icônes génériques au lieu de vignettes.
Pour cela, définissez l’option enable_previews dans le fichier config.php à false :
<?php
'enable_previews' => false,
Taille maximale des aperçus :¶
Il existe deux options de configuration pour définir la taille maximale des aperçus.
<?php
'preview_max_x' => null,
'preview_max_y' => null,
Par défauts ces deux options sont définies à « null ». « null » est l’équivalent de sans limite. Les valeurs numériques représentent la taille en pixels. Le code suivant limite la taille des aperçus à 100×100px :
<?php
'preview_max_x' => 100,
'preview_max_y' => 100,
« preview_max_x » représente l’axe des abscisses et « preview_max_y » celui des ordonnées.
Facteur de mise à l’échelle maximal :¶
Si beaucoup de petites images sont stockées dans l’instance ownCloud et que le systèmes génère des aperçus flous, vous pourriez envisager de définir un facteur de mise à l’échelle maximal. Par défaut, un facteur 10 est appliqué sur les images :
<?php
'preview_max_scale_factor' => 10,
Si vous voulez désactiver la mise à l’échelle, vous pouvez définir cette valeur à « 1 » :
<?php
'preview_max_scale_factor' => 1,
Si vous voulez désactiver le facteur de mise à l’échelle, vous pouvez définir cette valeur à « null » :
<?php
'preview_max_scale_factor' => null,





